SaaS Platform Redesign for a Fortune 500 Company:
Transforming the Future of Recruitment
Client: Fortune 500 B2B Company
Agency: Fuego UX
Role: Lead UX/UI Designer & Product Designer
Industry: Recruiting
In my role as a Product Designer at Fuego UX, I collaborated with a Fortune 500 client on a transformative project. We aimed to revamp their Vendor Management System (VMS) platform, a crucial tool used by thousands daily. The existing software faced structural issues and user experience challenges, including slow performance and manual data input. Our mission was to enhance both functionality and usability for the client and its extensive user base.
“
Fuego UX successfully delivered high-quality work on time, exceeding the client's expectations. They communicated frequently and promptly, ensuring an effective workflow. Their sheer passion for design and hard work ethic were hallmarks of their work.
Director of Product Design,
Staffing Software Company
Results & Outcomes
Achieved an impressive 80% reduction in the number of clicks required for candidate submissions.
Implemented a streamlined "1-click" submission feature for recruiters, optimizing the process.
Successfully integrated resume parsing capabilities, greatly improving efficiency.
Developed a tool to manage missing timesheets.
Enabled recruiters to access and take immediate action on candidate status updates.
Implemented a comprehensive "match score" feature, enabling data-driven decisions.
UX Design Process
Industry & Company Discovery
Extensive stakeholder and user research, interviews, surveys, and persona creation.
In-depth user journey mapping, considering multiple stakeholders.
Thorough UX audit to identify areas for improvement.
Journey Map: This was a complicated Journey Map as there are 4 different stakeholders necessary to complete the main workflow of the platform.
User research: Interview of users, interviews of SMEs internally, surveys, internal data analysis.
15 MSP Interviews
7 Supplier Interviews
500 surveys from suppliers
50 surveys from MSPs
6 internal interviews with SME at Beeline
UX Audit: I conducted an in-depth UX audit of the platform to get a better sense of where the platform landed in terms of UX maturity and issues.
Synthesis of interviews and surveys: This was an important step to identify common pain points of the users of the platform, so we knew what to ideate around in terms of solutions for their issues.
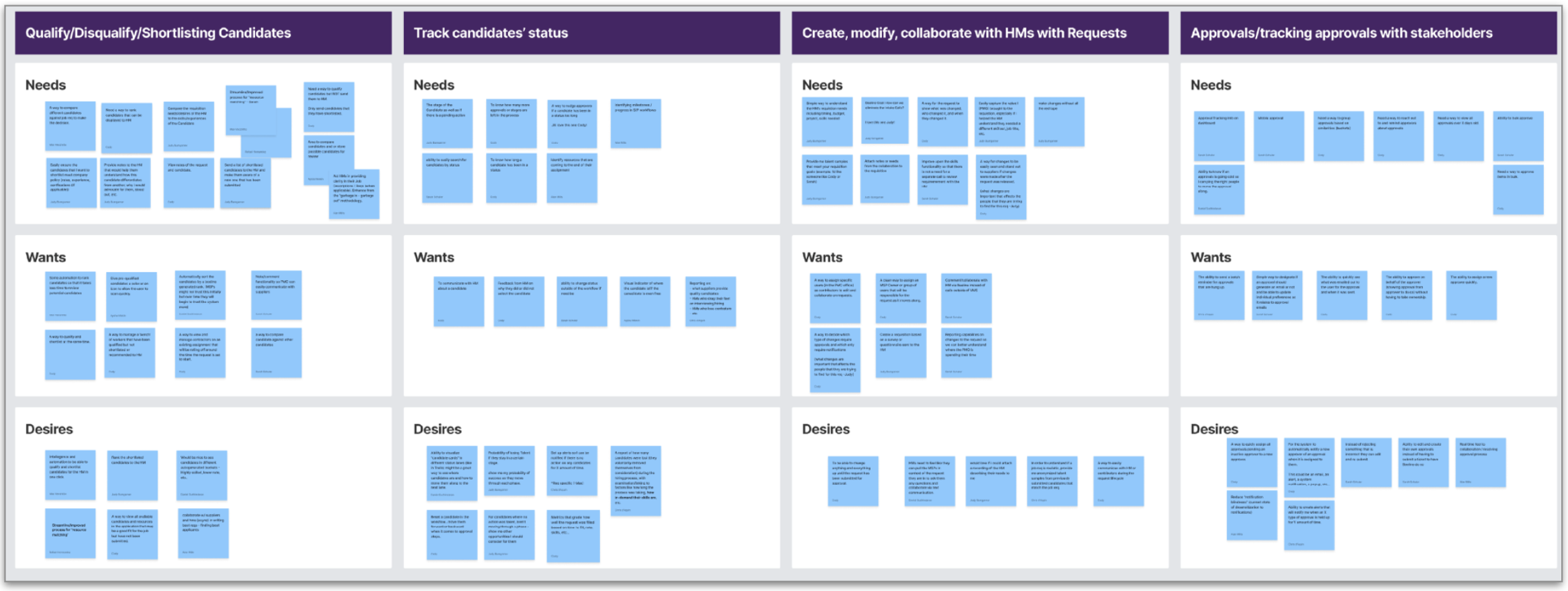
2. Gathering Requirements
Conducted a UX workshop to define success criteria, team structure, and product vision.
Identified critical tasks and priorities through user story writing.
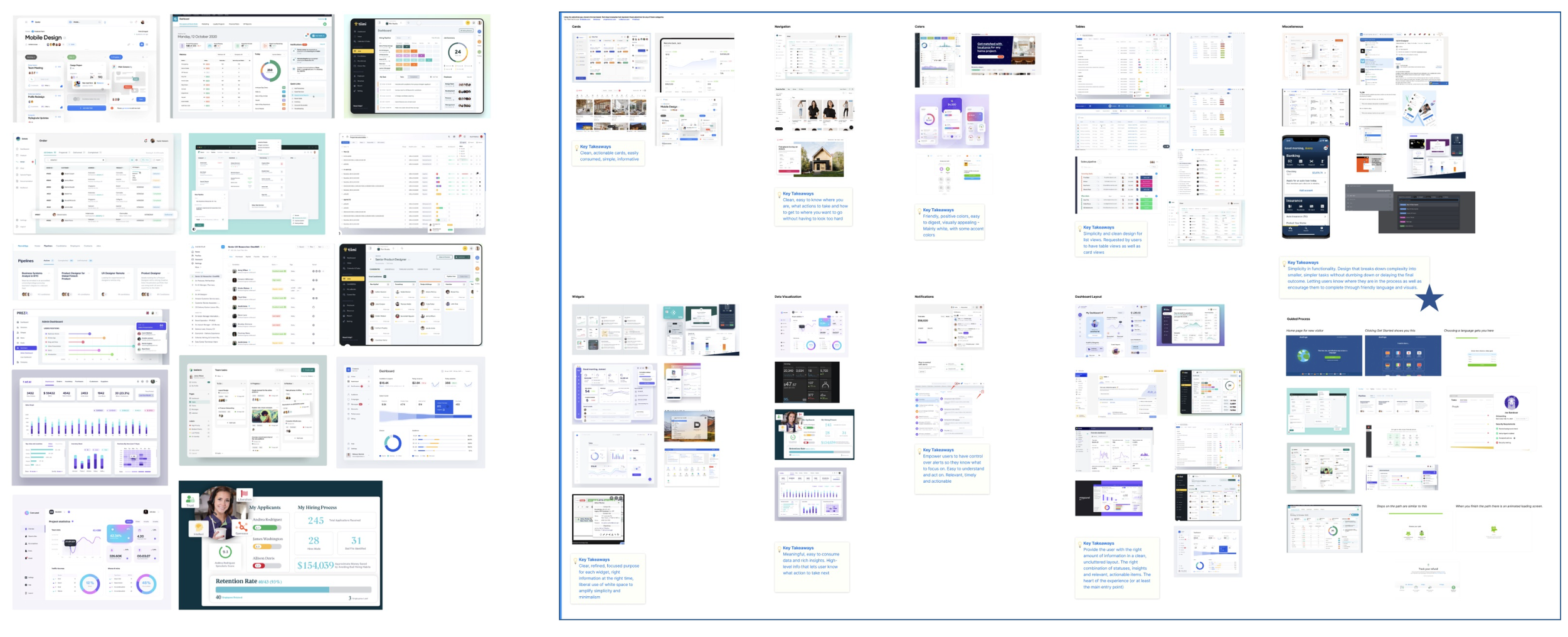
Platform theme ideation
Integral to the client's specifications was the aspiration to infuse a contemporary aesthetic into the platform's design. As a UX and Product designer, navigating the definition of 'modern' in the context of their team's vision posed a substantial challenge. Conducting a workshop allowed us to collaboratively integrate influential elements and thematic choices that harmonized with the concept of a modern interface, facilitating alignment on crucial UI themes.
3. Wireframes
After the discovery phase, wireframing began, incorporating existing design components.
Developed new contemporary design elements to align with the client's modern vision.
Main Dashboard for Suppliers
Search Functionality
The platform lacked an effective search function, limiting usability. We developed a predictive search tool with advanced filtering capabilities, enabling suppliers to quickly and accurately locate the resources they need.
Calendar, Alerts, Notifications
The previous platform made it challenging for suppliers to identify and act on essential tasks in a timely and actionable manner. Our redesign prioritized simplicity, surfacing critical actions and tasks to ensure suppliers can efficiently manage their responsibilities and stay on top of their workflows.
A key challenge for suppliers was efficiently managing and submitting candidates through the platform. The redesign focused on enhancing clarity and speed by prioritizing high-impact requisitions and streamlining the candidate submission process, reducing the steps required to complete tasks.
Simplifying and Enhancing Requisitions and Submissions of Candidates
4. Prototyping & Usability Testing
Preliminary user testing provided valuable feedback.
A detailed prototype was created to facilitate user testing and project visibility.
Key interactions were showcased within the prototype.
From Sign In to the main Dashboard, showing side panel interactions that were important for users to include.
Quickly view candidate statuses in any open or on-hold requisitions with popover interaction. Can also submit a candidate in one click when viewing the req!
Easily submit new candidates through resume parsing.
5. Handoff to client
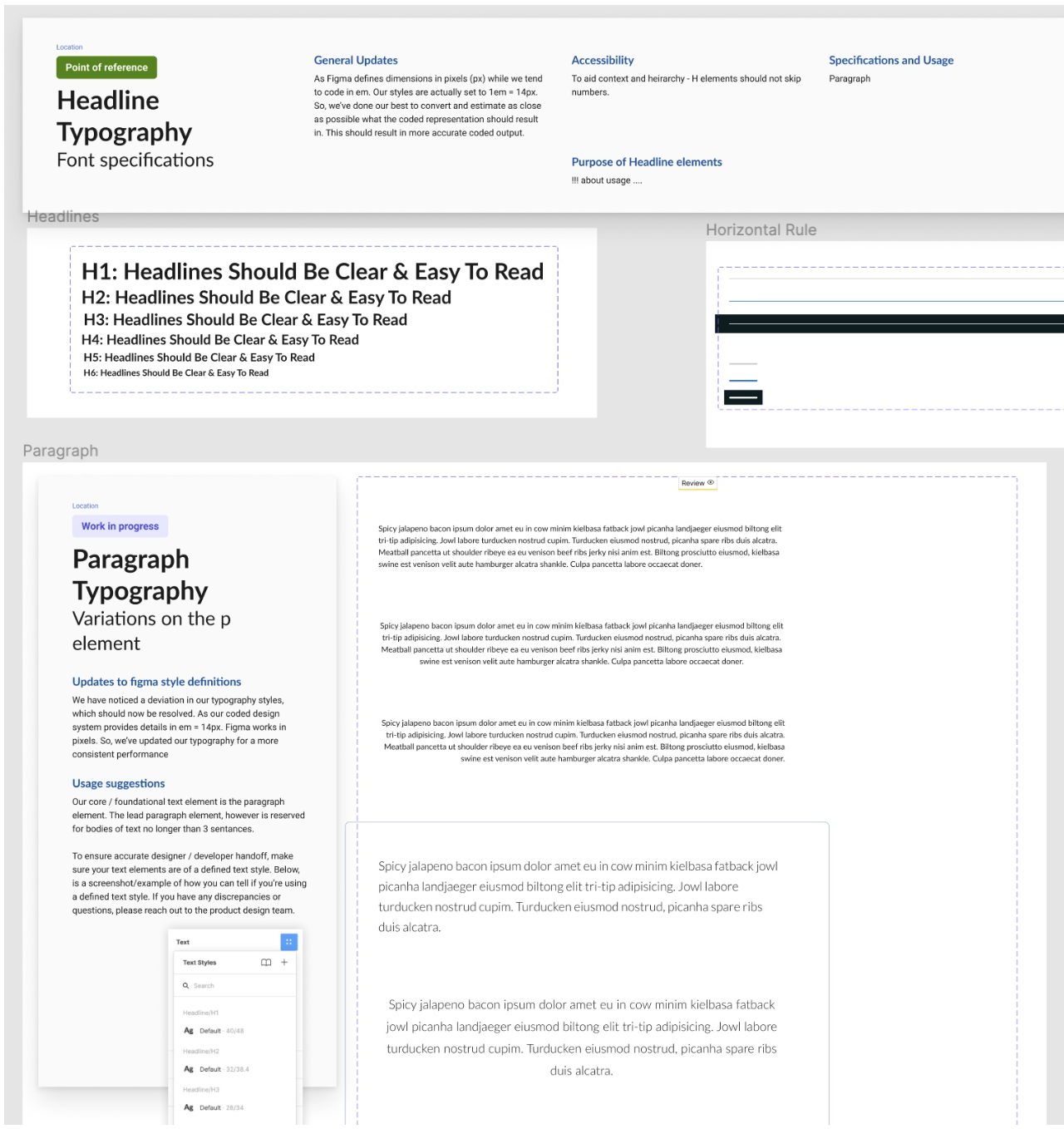
Continued refinement and organization of designs, including style guides and micro-interactions.
Organized files for the client's internal development team.
In summary, this project involved revamping a VMS platform for a Fortune 500 client, resulting in substantial improvements in usability, efficiency, and a modernized user experience.
What I Learned / Key Takeaways
Balancing Scalability with User Needs: Designing a SaaS platform required finding the perfect balance between creating scalable systems for long-term growth and addressing immediate user pain points. I learned how to prioritize design solutions that deliver both short-term usability and future adaptability.
The Importance of Data-Driven Decision-Making: Leveraging user analytics and customer feedback proved crucial in refining workflows and validating design decisions. This experience reinforced the value of iterating based on quantitative and qualitative insights to achieve impactful results.
Cross-Functional Collaboration: Working closely with product managers, engineers, and stakeholders taught me the importance of aligning diverse perspectives to ensure a shared vision. Clear communication and regular collaboration were key to delivering a cohesive and user-centered product.
Design Systems as a Tool for Efficiency: Building and maintaining a comprehensive design system not only ensured consistency across the platform but also streamlined development workflows. This highlighted the value of investing in scalable design processes to support ongoing product evolution.
Iterative Problem-Solving: The complexity of redesigning a SaaS platform showed me the power of iterative design. Breaking down challenges into manageable phases allowed for continuous improvements, measurable outcomes, and stakeholder alignment at every step.