Crafting a Unique User Experience
Rating beer through an app shouldn't be boring. We paired AI technology and advanced user interactions to create a memorable user experience. Includes: branding, user flows, wireframes, user testing, and prototyping.

Onboarding flow prototyping
The Process
Role:
UX/UI Designer
UX Researcher
Logo Design
Tools Used:
Sketchpad
Adobe Illustrator
Figma
Protopie
RESEARCH
Competition:
Untappd is a multifunctional app that allows users to rate beers on a scale of 1-5, and write personal descriptions for their taste notes.
It allows users to find breweries, direct message other users, and show the breweries you’ve checked in at.
What separates Alemate is that the beer rating is much more quantifiable than a simple 1-5 of how much the user enjoys the beer.
Overall, the app is convoluted and difficult to use.
Target Audience:
Beer drinkers under the age of 65. For beer enthusiasts and picky sippers.
People that are willing to try new things, but know their preferences and what they normally like to drink.
As the beer market continues to grow with an ever-expanding range of flavors and styles, so do user’s preferences for the beers that they like. Beer drinkers deserve to know if the beers that they buy will be one that they will enjoy!
Market :
Untapped has 9 million users. We believe there is a significant market share of users of the app that would use only Alemate over Untapped, or a hybrid use of both.
Problem Statement:
Current beer rating app lack depth in their rating systems, and are not fun for users. A new app needs to be developed to allow users to rate multiple aspects of beers to create profiles which will have solid recommendations, all while making it easy and fun to use while imbibing.
Design Reasoning:
Alemate is a valuable tool in any beer drinkers’ app arsenal. Use this app to identify beers that match your personal preferences, create custom beer profiles, and find the beers you like at the closest available location.
Along with being able to find the right beer that matches your specific tastes, it’s fun and easy to use while having a robust rating system to make sure the beer you’re picking is going to be the right one for you.
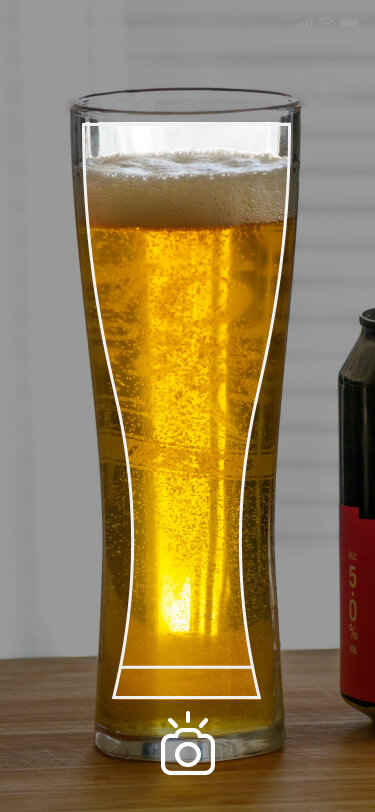
Show off your prowess next time you’re at a brewery with Alemate’s patented color identifier, which allows you to use your phone's camera to match the beer’s color with our database of beers. See if your mate’s beer matches your flavor profile to find out if it’s the right sud for you!
Rate your Ale, Mate
Background:
Alemate is a beer rating app for all those snobby sippers, who are tired of buying beer that comes up flat for them for their preferences. With Alemate’s easy to use, and dynamically quantifiable rating system, beer drinkers can buy with confidence that it will be one they love because of the Beer Profile matching and suggesting system.
User Flows:
User Persona:
User persona created to help understand the target audience of Alemate.
Development:
Sketching and Logo Development
Of the 20 or so names we came up with, we narrowed it to Beer Notes and Alemate.
We went with Alemate after feedback from potential users.
Iterations of potential Alemate logos. The challenge was to get away from existing brands that use ‘A’ as their logo. We decided to spell out the whole name as the logo.
The final logo iteration
Final Logo Mark
Style Guides and UX Assets:
Wireframes
In order to rapidly get to prototyping, we quickly started with mid-fidelity wireframes, received feedback from potential users, and reiterated with higher fidelity wireframes and another round of feedback.
Mid-Level Wireframes:








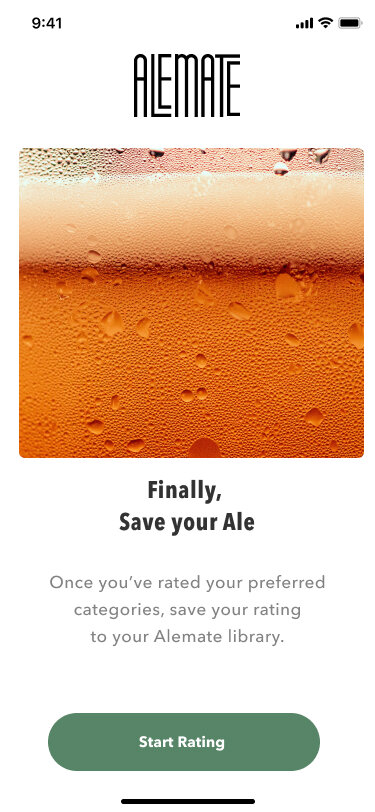
High Fidelity Wireframes - Onboarding




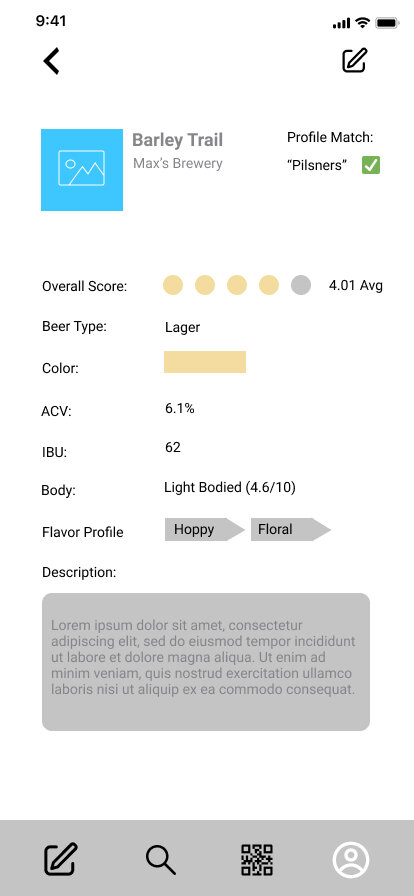
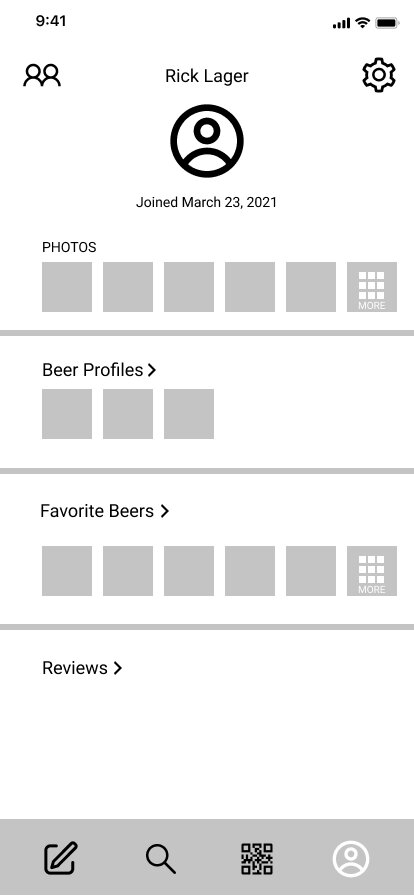
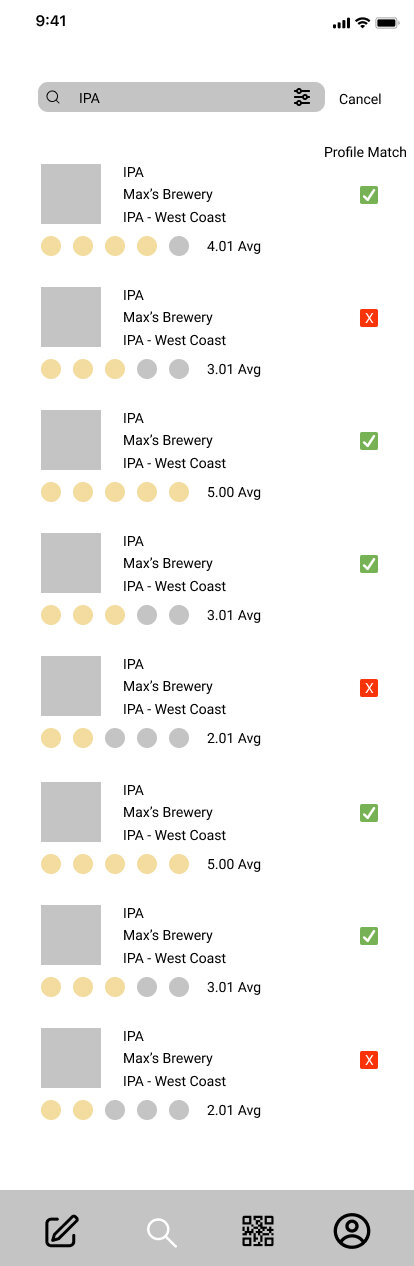
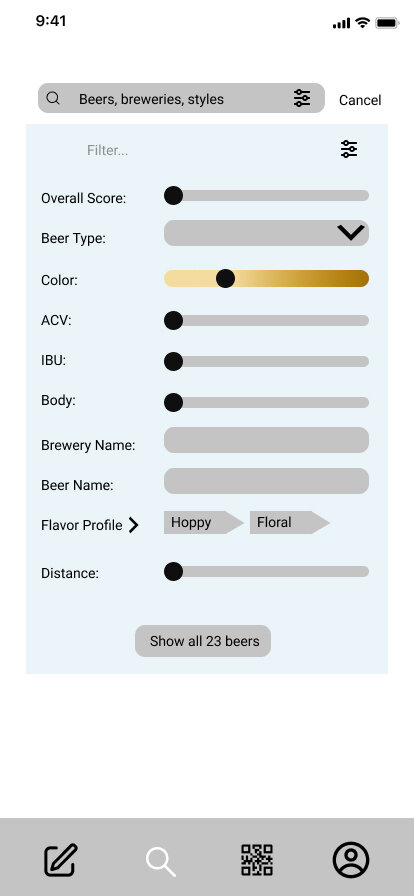
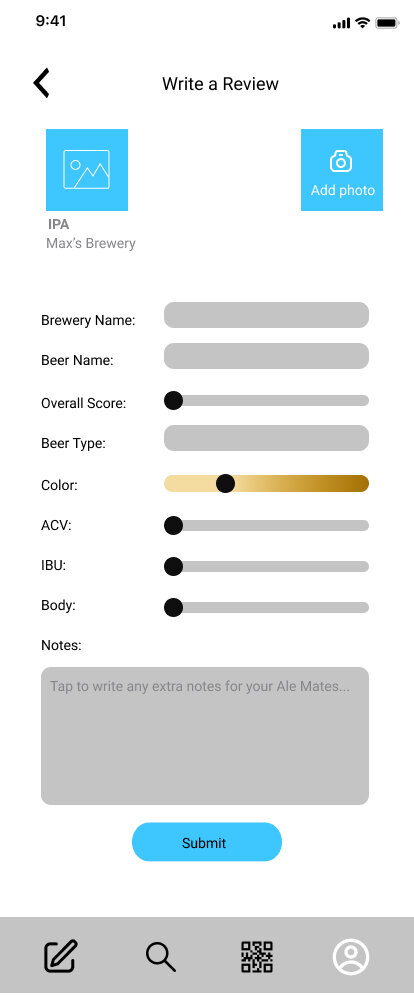
High Fidelity Wireframes - Beer Rating and Recommendations







Prototyping
Onboarding flow prototyping
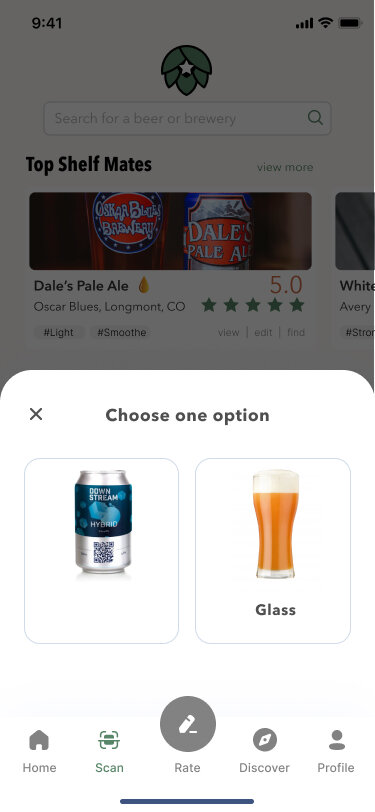
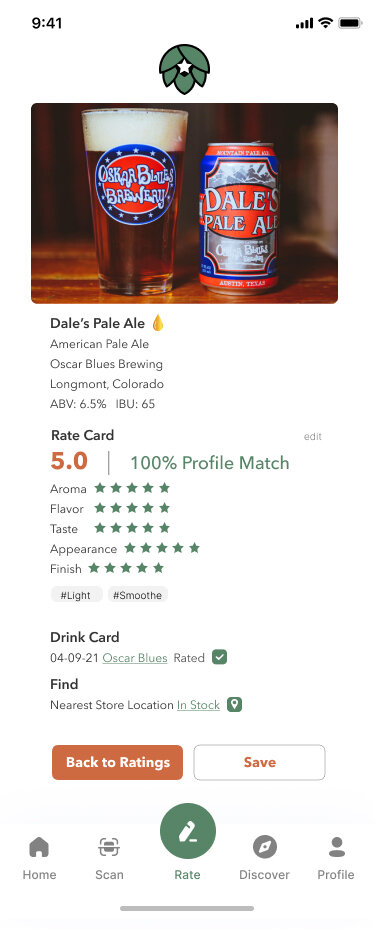
Glass scanning and recommended Colorado brews
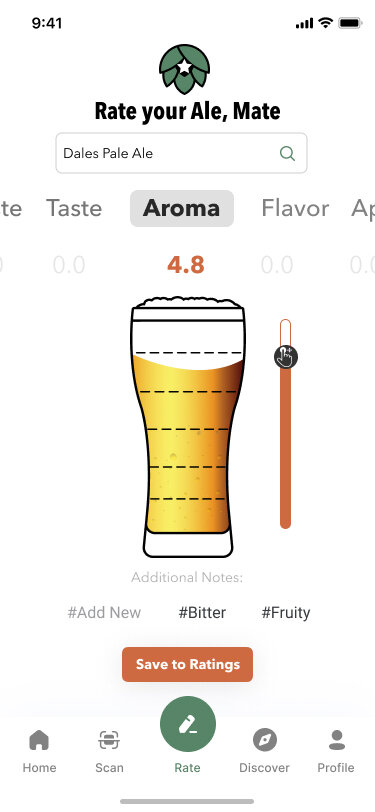
Making Rating the beer easy and FUN for users
Learnings:
User Testing:
We conducted extensive user testing with the app designs, asking the Users to perform a list of tasks, and grading them based on the time it took to complete the task. The Users tested matched our User Persona that we developed to maximize the results of the testing.
We also collected feedback on the features, including the scan the glass feature, recommended beers feature, and the rating system feature.
Users Tested: 5
Onboarding Flow Test: 100% completed in under 1 minute
Rate a Beer Test: 80% completed in under 2 minutes
Scan Pint feature: 100% completed in under 1 minute
User Feedback on Features:
Scan Pint Feature: “This would be a great feature to use, but I am not sure about the feasibility of being able to use a camera to determine the beer I am drinking. If it could work, it would be cool and useful though.”
“I would love the ability to scan the beer in the store so I can see if it matches my preferences.”
Recommended Beers Feature: “I would love to have this feature if it could work. It would take a pretty big database to match the beer ratings I do with other beers that match my preferences. I like that it would show where the Recommended Beers would be available for me to purchase.”
Rating System Feature: “I love the aesthetics of the beer rating feature. It is cool that I fill up the pint glass to give it a rating. The only thing is that I probably don’t need to rate all the aspects of the beer; Color for example is not important to me. Are all ratings weighted equally in recommending the beer?”
Next Steps:
Based on the User Testing Feedback, we will make adjustments to the designs and of the feature offerings and do another round of User Testing with another group that matches the persona outlined. From there, we will take these specs based on the components we’ve created in Figma and find a free-lance developer to understand the needs from a Dev perspective before the hand off.
This project was a collaboration with Alex Steel (Logo Design, UX Elements).
Let’s work together.
max.vecchitto@gmail.com
(415) 827-2613
1441 Little Raven Street, Denver, CO, 80202













